
瞬息萬變的網路世界,加上科技的日益發展,全世界越來越多人使用手機來上網。根據研究數位Digital Report調查指出,2021年全球有66%的人使用手機,且網路的使用者有60%。其中從手機上網的族群佔55.7%、電腦則佔41.4%。從以上資訊我們可以歸納出一個結論:全世界喜歡使用手機上網的用戶已佔大多數,且勝過電腦。
此時是否突然想起一個問題,公司網頁是依照電腦尺寸去打造,還是手機尺寸?是否有看過某些網頁,在手機上所呈現的畫面內容是需要動動手指,把畫面往左往右滑、放大縮小來閱讀,甚至畫面被卡一半,找不到內容資訊。而有些網站頁面不管在手機或是電腦的畫面,都是完整完好的呈現。這之間的差別,就在於有沒有使用RWD響應式網頁。
什麼是RWD響應式網頁
響應式網頁Responsive Web Design,簡稱RWD,又稱回應式網頁,是一項透過CSS3+JQuery網頁技術,讓「一個網頁」的圖文資訊內容,能夠以最佳畫面呈現在「多種尺寸、解析度的螢幕」。一般來說,手機裝置尺寸:320px ~ 720px、平板置尺寸在720px ~ 1024px、電腦裝置尺寸在1024px左右。一個響應式網頁設計會依據使用者的裝置設備(電腦、手機或平板),來適應、符合該裝置的格式來顯示網頁的內容。

RWD響應式網頁的好在於它百搭!一頁解決多種裝置顯示問題!
簡單來說,響應式網頁猶如基本款白上衣,搭上牛仔褲會有自然風;配上西裝外套表現利落都會風;穿上運動褲又會有休閒風。白上衣與各樣式衣服都能搭配,任何風格都能駕馭;這樣的效果就是響應式網頁的特點,不管消費者是使用手機或是電腦,響應式網頁都能符合相對應的格式。
以視覺方面來說,對於公司品牌來說,能夠完美、完整呈現資訊內容,提供最佳的視覺畫面,當然是做網站的宗旨。對於消費者來說,更是喜歡用最便利、最輕鬆的方式閱覽網頁。統計調查,網路使用者上網時間大約7小時,在長時間觀看螢幕之下,更傾向選擇能讓閱讀上舒服的網頁。
在Google的幫助中心中就有提到關於RWD響應式網頁的一些規則:
為什麼要使用回應式設計
我們建議使用回應式網頁設計的原因如下:
- 使用者可以使用單一網址,以更輕鬆的方式分享及連結到您的內容。
- 可協助 Google 的演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應桌面版/行動版網頁。
- 無需維護多個內容相同的網頁,減少工程師的處理時間。
- 降低行動版網站發生常見錯誤的機率。
- 使用者無需重新導向即可瀏覽最適合裝置大小的畫面,縮短載入時間。此外,根據使用者代理程式執行重新導向容易出錯,可能導致網站的使用體驗大打折扣 (詳情請參閱偵測使用者代理程式時遇到的問題)。
- Googlebot 檢索您的網站時可節省資源。對於採用回應式網頁設計的網頁,任何 Googlebot 使用者代理程式只要檢索這些網頁一次(不需依據不同的使用者代理程式多次反覆檢索),即可擷取所有版本的內容。提高檢索效率可間接協助 Google 為網站中的更多內容建立索引,並確保擷取的內容是最新版本。
如果想要進一步瞭解回應式網頁設計,可以先參考 Google 搜尋中心網誌文章,並造訪網站基礎知識網站。
由此可以知,響應式的網站,除了可以增加Googlebot的搜索時間,以利增加網站SEO之外,也可以降低行動版網站的錯誤機率。
要注意的是,RWD響應式網頁並非全裝置都長一樣
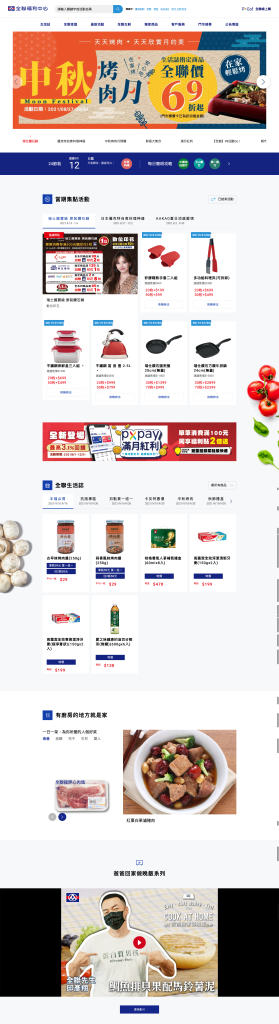
舉例來說,以採購生鮮食材的「全聯福利中心」官方網頁來看,在電腦為的閱讀版型為展開的橫式。最頂端有名稱、logo、搜尋匡到活動廣告。而版面中間以「四個商品」為一排的格式成列。最下方則是崁入影片和文章。
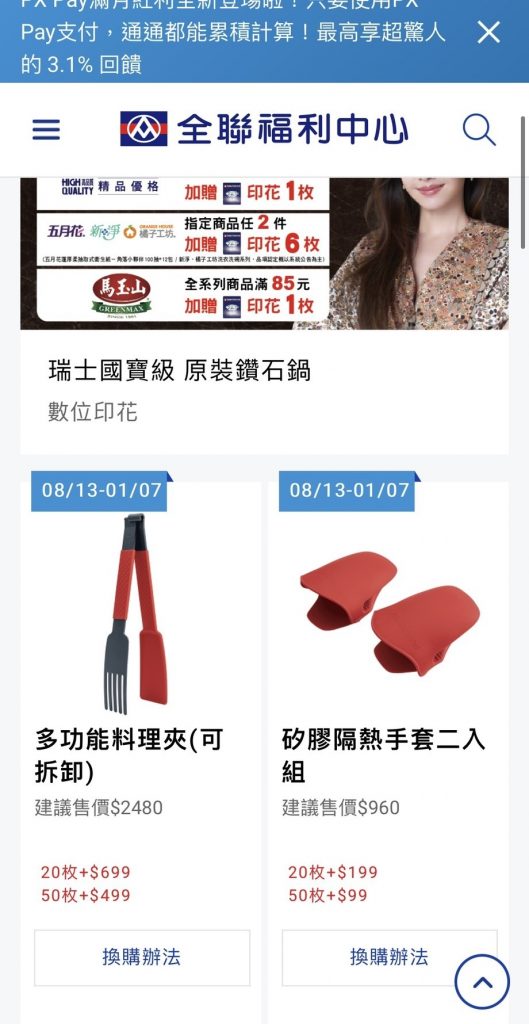
 而手機的閱讀版型為直條式,最頂端也是名稱、logo、搜尋匡到活動廣告。而版面中間就有差異,只以「兩個商品」為一排來呈現。最下方也則是崁入影片和文章
而手機的閱讀版型為直條式,最頂端也是名稱、logo、搜尋匡到活動廣告。而版面中間就有差異,只以「兩個商品」為一排來呈現。最下方也則是崁入影片和文章



可以看出,不管是從電腦或是手機,都是呈現一個網頁的品牌、商品內容、影片及文章。唯一差異的是因應電腦與手機螢幕尺寸、解析度的顯示不同,呈現不同數目的商品成列。這並不是說全聯有兩個網站頁面,而是響應式網頁的設計,讓原先在電腦呈現「一列為四個商品」的頁面,在手機上調整為「一列兩個商品」,而另外兩個商品則繼續往下排在第二列。而其他影片和圖片也不會因為電腦與手機螢幕尺寸不同,慘遭被切掉、分割的畫面。
現今不同的裝置設備不段發展,RWD響應式網頁的彈性設計,對於品牌、公司網頁來說,可是一大得力助手,或是完美的發言人。將公司網頁的資訊完整、完好的呈現給消費者。一成不變的網頁已經落伍,勢必會被社會淘汰,更新主流的RWD響應式網頁設計,將會帶來許多商業優勢,若是對於RWD網站設計還有些許不懂的地方,歡迎聯繫我們戰國策,我們擁有超過24年的網路服務經驗,經手過上百間企業,是一個很可靠的網路服務公司。
戰國策網頁設計五大的服務優勢 :
1. 穩健經營與豐富經驗
戰國策自2000年成立以來,已經超過24年穩健經營,憑藉卓越的服務和誠信經營,贏得了市場的高度信任和認可。公司擁有超過三萬家企業客戶,其中包括許多知名的上市和上櫃公司。我們專注於每一個網頁設計專案,提供專業的諮詢服務與執行計畫,確保客戶的每一分投入都能產生最大的價值。我們擁有近萬家的網站製作經驗,並免費提供網站架構規劃,讓客戶從一開始就走在正確的方向上。
2. 專業團隊與一站式服務
每個專案都有專屬的網路顧問、網管技術專案經理、資深網頁設計師、程式開發工程師及客服經理為您量身服務,確保每個環節都達到最佳效果。我們不僅提供網頁設計,還擁有豐富的主機管理和維運經驗,能夠一站式滿足客戶的所有需求,從設計、開發到後續的網站運維,為您省去多方協調的麻煩,是您最值得信賴的行銷夥伴。
3. 全年無休服務與終身保固
戰國策致力於為客戶提供無微不至的服務,我們的客服團隊365天全年無休,隨時準備為您解決任何問題。此外,我們還提供終身保固服務,確保您的網站在任何時候都能正常運作,為您的業務保駕護航。這種持續的支持和保障讓客戶可以放心依賴我們的服務,無需擔心未來的技術問題。
4. 開放性原始碼保障客戶權益
戰國策提供給每位客戶完整且開放的網站系統程式原始碼,並承諾完全0抽成。客戶可以自行掌握名單、會員完整資料、金流、定價機制等核心資料,未來絕對不會被系統廠商綁死。這樣的透明和開放性確保了客戶的自主權,讓您在網站運營上擁有完全的掌控力和靈活性。
5. 免費網站架構規劃與行銷支持
我們不僅提供專業的網站設計服務,還免費為客戶規劃網站架構,並撰寫公司簡介及品牌故事。此外,我們還提供網路行銷服務,幫助您的品牌在網路上獲得更多的曝光和商機。這些增值服務確保您的網站不僅美觀且功能齊全,還能有效推廣您的業務,提升市場競爭力。
如果您有任何問題 歡迎諮詢戰國策365天全年無休的客服中心 加入官方LINE:@119m 免付費客服專線 0800-003-191
