
在當今數位化的世界中,擁有一個出色的網站對於業務和品牌來說至關重要。然而,要讓您的網站在眾多搜尋結果中脫穎而出,您需要了解並運用一些重要的工具和技術。其中之一就是SEO,即搜尋引擎優化。但是,您可能會問:「麵包屑又是什麼?」,或者「麵包屑與SEO有什麼關係?」。如果您是一位新手,不必擔心,這篇文章就是為您而寫的。
在這個入門指南中,我們將探討麵包屑在SEO策略中的角色,並解釋為什麼這個小而強大的元素對於提高您網站的曝光和使用者體驗至關重要。無論您是剛剛起步的網站擁有者還是正在學習SEO的新手,這篇文章將幫助您理解麵包屑的重要性,並教您如何有效地應用它們以改進您的網站。讓我們一起開始,探索麵包屑和SEO之間的聯繫。
一、Breadcrumb麵包屑是什麼?
(一) 為什麼取名叫麵包屑?
麵包屑的名稱起源於格林童話《糖果屋》中的情節。在這個故事中,主要角色是兩個兄妹,他們在一片未知的森林中尋找出口。為了確保他們不會迷路,他們蓋起麵包屑的路徑,這樣就能輕鬆找到回家的路。
這個故事中的麵包屑扮演了指路和導航的重要角色,因此人們開始將這個概念應用到網站設計中,用以代表「使用者的路徑」,這樣使用者可以輕鬆地導航並找到他們想要的內容。
(二) 三種麵包屑
a.基於層次結構的麵包屑(Hierarchy/Location Based)
這是最常見的類型,也是我們在我們的網站上使用的方式。它們告訴你在網站結構中的位置,以及返回主頁需要多少步驟。例如:首頁 > 部落格 > 分類 > 文章名稱。
b.基於屬性的麵包屑(Attribute Based)
基於屬性的麵包屑在使用者在電子商務網站上進行搜索時最常見。這種路徑包括產品屬性,例如:首頁 > 產品類別 > 性別 > 尺寸 > 顏色。
c.基於路徑的麵包屑(History/Path Based)
基於歷史的麵包屑完全按照你在網站上的操作順序排列。可以將它們視為網站瀏覽歷史條的替代選擇,因此你會看到類似這樣的內容:首頁 > 先前的頁面 > 先前的頁面 > 先前的頁面 > 目前的頁面。
(三) 麵包屑有什麼功能?
麵包屑是經常出現在網頁頂部的導航列,它有助於使用者確認他們在網站結構中的位置,並迅速找到他們想要訪問的頁面。
然而,對於網頁爬蟲來說,它們不看到視覺化的圖表和文字,而是處理複雜而大量的程式碼。因此,如果程式碼過於複雜,或者沒有標準化的標記,爬蟲可能會迷失在程式碼中,導致你的網站無法被搜尋引擎正確索引。
為了幫助爬蟲理解網頁的層次結構,我們建議在程式碼中使用結構化資料(Schema.org)。麵包屑列表(Breadcrumb List)是結構化數據的一種形式。
設置麵包屑就像為爬蟲提供路線圖,幫助它們快速識別網頁的層次結構,並明確了解它們是否正在訪問首頁、次分類或文章內容。這樣可以更靈活地呈現網站上的信息,例如在搜索結果的標題之上顯示麵包屑,以提高使用者的點擊意願。
二、設置麵包屑對SEO有什麼好處?
(一) 增強了使用者體驗
人們討厭迷路。面對新地點時,人們通常尋找可識別的物體或地標,這對網站也是如此。你需要保持訪客的滿意度,並盡量減少阻力。麵包屑可以幫助提升用戶體驗,因為它們是一個常見的界面元素,能立即向人們顯示出一條出路。你無需點擊“返回”按鈕!
(二) 降低跳出率
幾乎沒有人通過首頁進入網站,一切都與有機搜索有關。這意味著你的網站的任何部分都可能是入口點。如果所選頁面不滿足他們的需求,你必須開發一種方式來引導這些訪客前往你網站的其他部分。
麵包屑可以降低跳出率,因為你為訪客提供了一種瀏覽你網站的替代方式。你是否認為將訪客發送到你的首頁比返回 Google 更好呢?
(三) 更高的排名
使用麵包屑可以提高網站的搜尋引擎友好度,進而對排名產生積極影響。這是因為麵包屑提供結構性的網站導覽,讓搜尋引擎更輕鬆地理解網站的結構和內容層級。這有助於確保搜尋引擎能夠準確地爬取和索引你的網頁,並將其呈現給搜尋用戶。
(四) 搜尋頁結果
複合式搜尋結果有可能出現,並提高使用者點擊率與觀看數(欲深入瞭解不同複合式搜尋結果的種類,請參閱Google官方文件的「探索搜索展示方式」)。
(五) 節省空間
因為它們通常是水平方向且風格簡單,所以麵包屑列表不會在頁面上占用太多空間。好處在於,它們幾乎不會對內容產生負面影響,且如果正確使用,好處遠大於任何負面因素。
延伸閱讀:SEO策略優化全攻略:最有效提升企業官方網站流量!
三、麵包屑設置重點&常見問題
好的,接下來我們將探討SEO新手們常感到困惑的部分——如何適當地設置麵包屑?
根據Google開發者中心的建議,麵包屑標記資料通常包含以下欄位:
- 麵包屑名稱(Name)
- 麵包屑網址(Item)
- 麵包屑位置(Position)
在初期麵包屑設計階段,行銷專業人員通常遵循以下原則:
(一) 階層名稱(Name)
保持名稱的精簡性,並盡量使用純文字元素,以確保清晰度。
(二) 階層網址(Item)
確保每個階層的麵包屑元素都有有效的網址,儘管通常在最後一層可能沒有實際的連結。
(三) 含首頁的階層數(Position)
避免過多的麵包屑階層,通常不建議超過5個,因為過多的階層可能對搜尋引擎爬蟲的收錄不利。
(四) 相關關鍵字
在麵包屑中巧妙地包含相關關鍵字,以提高SEO效果。
四、麵包屑手機版注意事項
電腦版的麵包屑導航以前一直是一致的介面元件,它們有階層連結,並以某種分隔符號分隔。其中需要特別注意的是手機的排版。因為針對較小的屏幕進行修改。
那麼,手機裝置的用戶體驗(UX)中的麵包屑最佳實踐是什麼呢?
(一) 隨時都可點到
麵包屑應該出現在每個相關的網頁上,”相關”指的是它們提供了重要的導覽價值,值得放在顯著位置。
(二) 邏輯位置
將麵包屑放在主導航菜單正下方,且位於H1標題上方。這是使用者預期的位置。如果放在其他地方,你將無法充分享受完整的可用性優勢,而如果麵包屑位於頁面底部,則會減少其內部連結功能。
(三) 明確開始和結束
麵包屑應該顯示從首頁到當前頁面的路徑。首頁充當錨點,為使用者提供強烈的方向感。將最後一個項目顯示為不可點擊的,從視覺上區分的元素,確認了使用者當前所在的頁面。
(四) 符號分隔
在分隔麵包屑路徑中的超連結時,最佳的分隔符號仍然是“大於”符號(>),因為它既簡潔又能指示頁面之間的關係。其他選項,如斜杠(/)或垂直線(|),則不表示層次結構。而像 » 或 -> 這樣的選項則占用不必要的空間。
(五) 尺寸剛好
保持麵包屑的設計簡單且不顯眼,使用小型字體,但要足夠大且間距足夠以作為點按目標,風格與網站上其餘文字連結一致。不要在行中加入不必要的文本,如“你在這裡”或“導航”。
延伸閱讀:UI、UX 是什麼意思?一篇讓你完全了解 UI 和 UX 設計的差異
五、麵包屑操作基本教學
(一) Breadcrumb WordPress設置技巧範例
有一些Wordpress主題(theme)有內建麵包屑,所以如果怕麻煩,建議直接選擇有內建的模板使用即可。
(二) Breadcrumb Yoast SEO
如果你在使用WordPress建立網站,但選擇沒有內建麵包屑的主題,你可以透過外掛軟體,如Yoast SEO或Breadcrumb,來輕鬆實現麵包屑導航功能。以下是使用Yoast SEO的步驟示範:
- 進入WordPress後台,前往「外掛」選項,然後搜尋並安裝Yoast SEO,接著啟用該外掛。
- 在WordPress後台左側的選單中,點選「SEO」,然後選擇「Search Appearance」。
- 在「麵包屑」選項卡中,按照欄位說明進行設定,填入相關的麵包屑資訊,然後別忘了保存你的設定。
- 如果你需要在你的網站上添加麵包屑導航,你可以通過修改你所使用的WordPress佈景主題的程式碼來實現。只需按照Yoast SEO的官方說明文件中的相應指引進行操作。
這樣,你就可以輕鬆地為你的WordPress網站添加麵包屑導航功能了。
(三) Breadcrumb HTML、JSON-LD、Microdata、RDfa
依照Google開發者中心的指南,麵包屑導航可以使用四種不同的標記方式,分別是HTML、JSON-LD、Microdata和RDfa。這些方式主要區別在於語法的格式以及目標受眾。
針對搜尋引擎的語法,我們主要使用JSON-LD、Microdata和RDfa這三種格式,因為它們是被搜索引擎識別的語法。另一方面,HTML語法則更傾向於網站訪問者閱讀。
在實際應用中,我們建議使用JSON-LD格式,因為它比較直觀且容易撰寫。此外,還有許多免費的語法生成器可供使用,即使對程式不太熟悉的新手也能輕鬆操作。
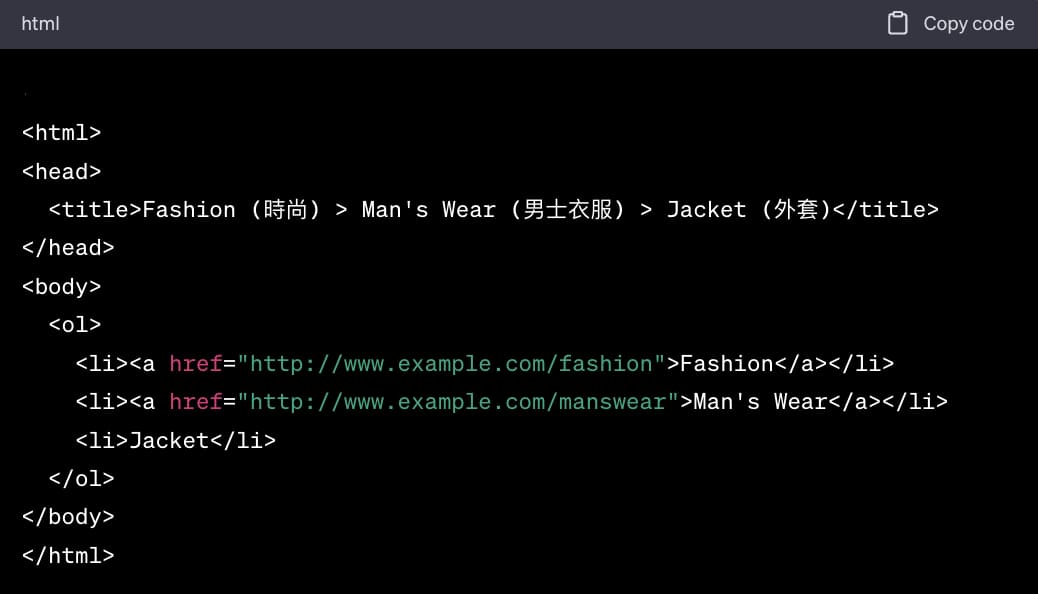
以下是從Google開發者中心截取的HTML和JSON-LD範例,用以簡單說明設定麵包屑導航的方式。假設最終要呈現的麵包屑是「Fashion(時尚) › Man’s Wear(男士衣服) › Jacket(外套)」。
麵包屑 HTML 程式碼範例:

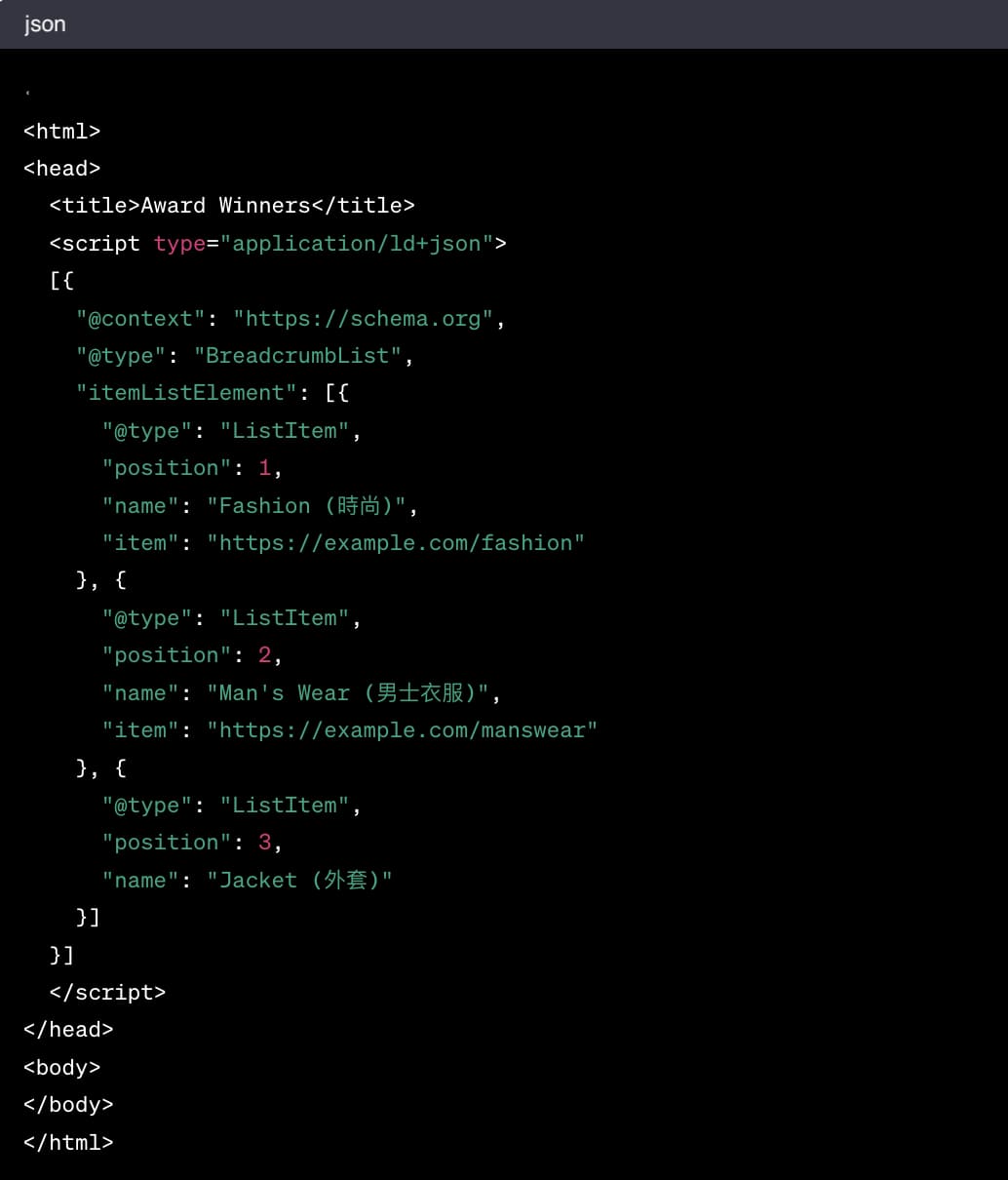
麵包屑 JSON-LD 程式碼範例:

上述的JSON-LD範例中,「@type」表示結構化標記的類型,而「BreadcrumbList」表示這是一個麵包屑列表。然後,我們使用「ListItem」表示每個層級,包括第1層級的「Fashion」、第2層級的「Man’s Wear」和第3層級的「Jacket」。
如果你對程式有一些基本了解,你也可以手動修改程式碼,不過我們建議使用網路上提供的免費語法生成器,如「Breadcrumb JSON-LD Schema Generator」,只需按照層級填入名稱和連結,然後點擊生成,即可複製程式碼並粘貼到你的網站後台。
JSON-LD還有一個優勢,即你可以將它放在網頁的任何位置,這些語法不會在前台網頁上顯示,但可以讓搜索引擎識別,這對支持特殊設計的視覺版面非常適用。
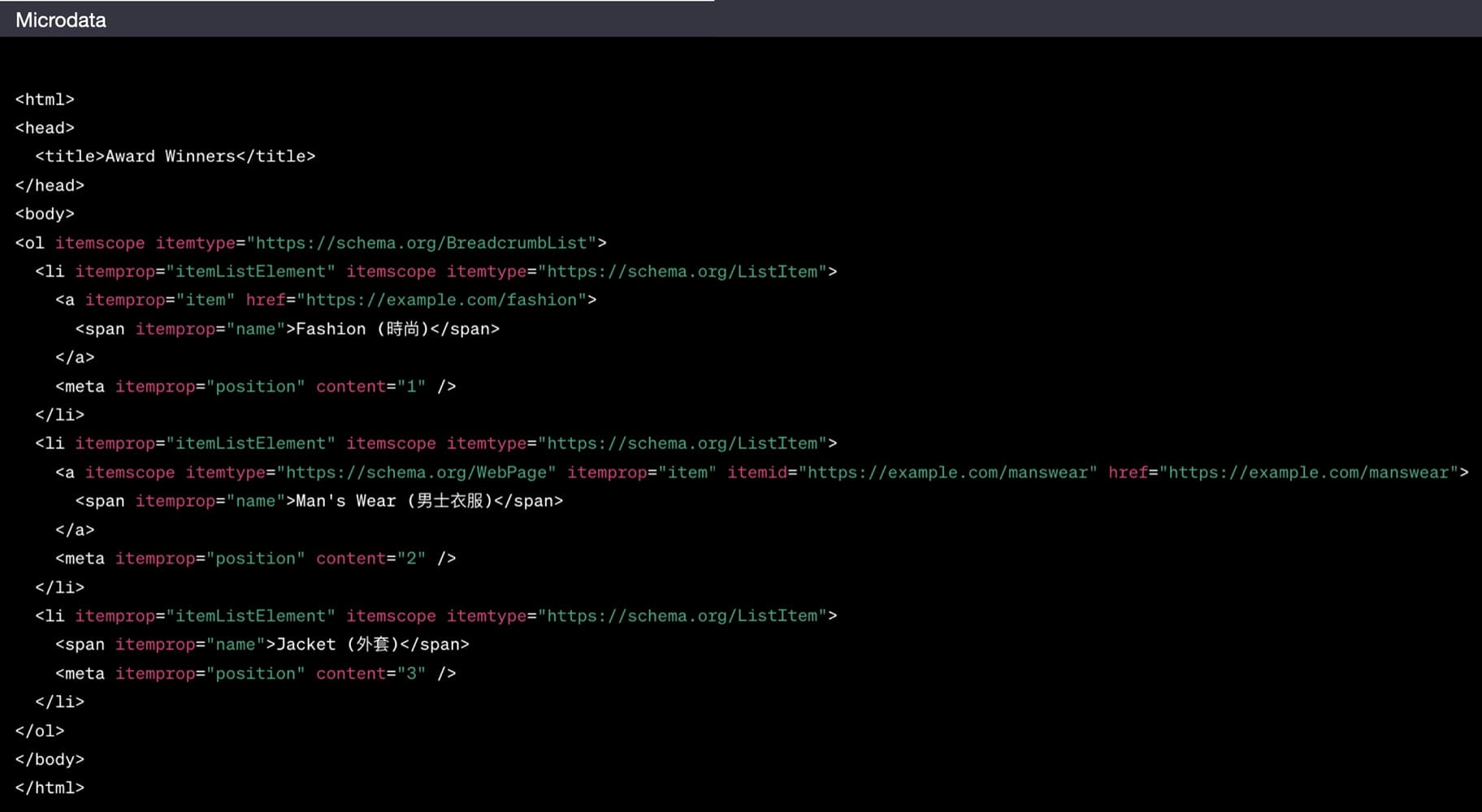
此外,我們也提供了Breadcrumb Microdata和RDfa的程式碼範例供參考。
Breadcrumb Microdata 程式碼範例:

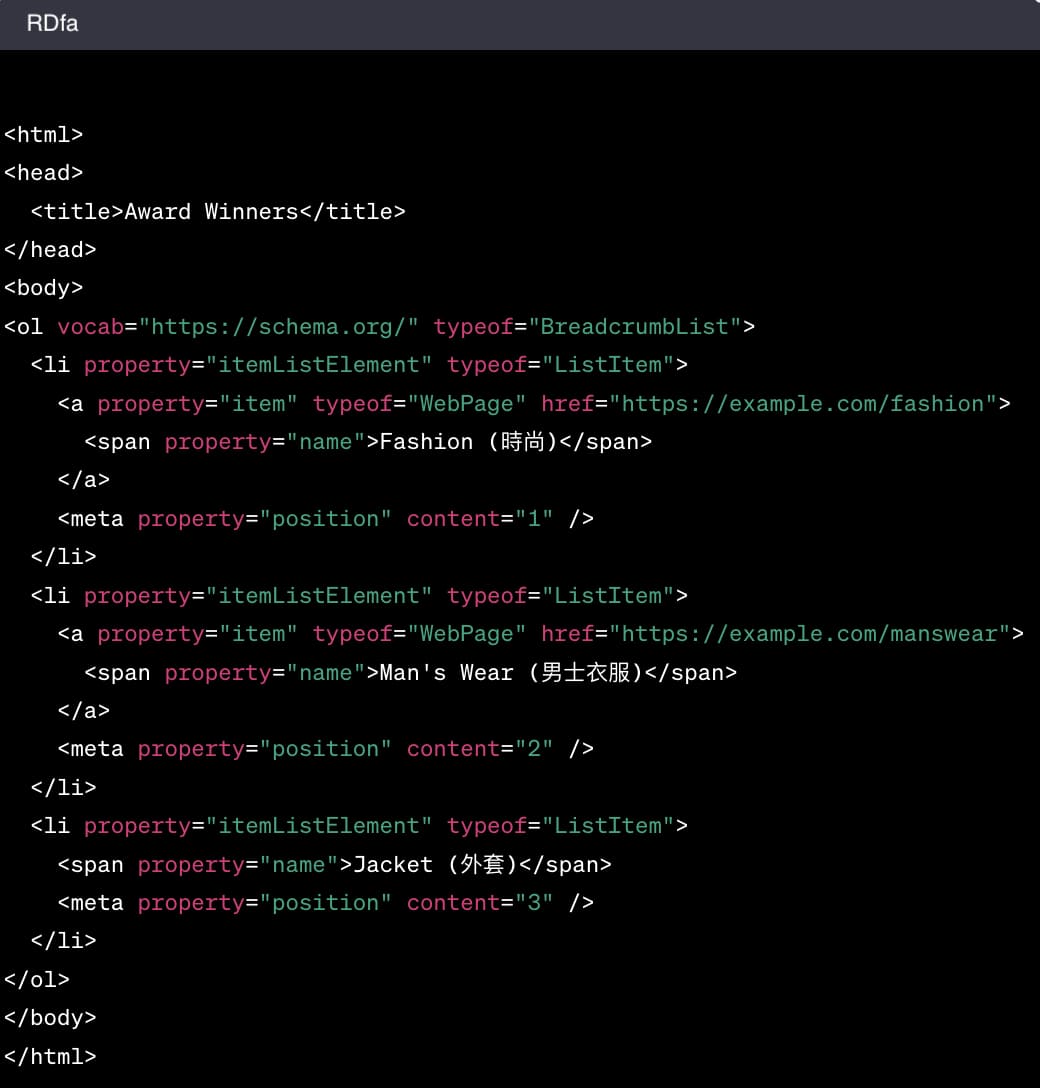
Breadcrumb RDfa 程式碼範例:

上述的程式碼範例演示了如何使用Microdata和RDfa來標記麵包屑,並指定了每個層級的名稱、連結以及在列表中的位置。你可以根據你的需求和網站的結構來修改這些程式碼,以確保它們正確地反映了你的麵包屑導航。
再次強調,JSON-LD格式通常更受推薦,因為它比較容易閱讀和維護,同時也更直觀。但如果你的網站需要支援多種結構化數據格式,則Microdata和RDfa也是有效的選擇。
六、麵包屑總結
在閱讀以上內容後,你是否對麵包屑有了更深入的理解呢?從SEO的角度來看,麵包屑不僅是提高網站排名的重要基礎,而且在提升用戶體驗方面也扮演了關鍵角色。
如果你沒有程式設計的背景,或者希望專業人士來協助你優化麵包屑,建議諮詢專業的SEO公司。我們的戰國策團隊內建專業工程師和行銷專家,可以協助你輕鬆實施麵包屑優化。以上就是關於麵包屑的相關資訊。
如果你對其他SEO指標、工具的使用有疑問,或者需要協助解讀SEO報告,甚至希望專業人員為你提供分析,請隨時聯繫SEO顧問諮詢,戰國策團隊的專員將為你提供服務!
