
通常在執行網頁設計時,網頁設計者會有兩個選擇,一是直接套用模板設計,二是自行設計客製化,前者方便快速,也免去了很多設定上的麻煩;後者雖然麻煩,卻能提高網頁的辨識度,做出專屬自己獨一無二的網站。而對於選擇後者的網頁設計者來說,還會遇到靈感枯竭的狀況,因此隨時更新素材庫,累積網頁設計作品來源,是一個網頁設計者平常就需要準備好的基本功。同時您也可以參考戰國策的網頁設計作品案例。

1. Bēhance:不同網頁設計範例並可與Adobe軟體連動

Bēhance 是一款 Adobe 旗下線上平台,在 Bēhance 上,使用者可以在上面發表與分享自己的創意作品。在 Bēhance 上,使用者可以透過搜尋,找到符合自己需求的設計,從網頁設計、圖像設計到應用程式設計都有包含,囊括的範圍廣且可以直接與 Adobe 旗下的軟體做連動。
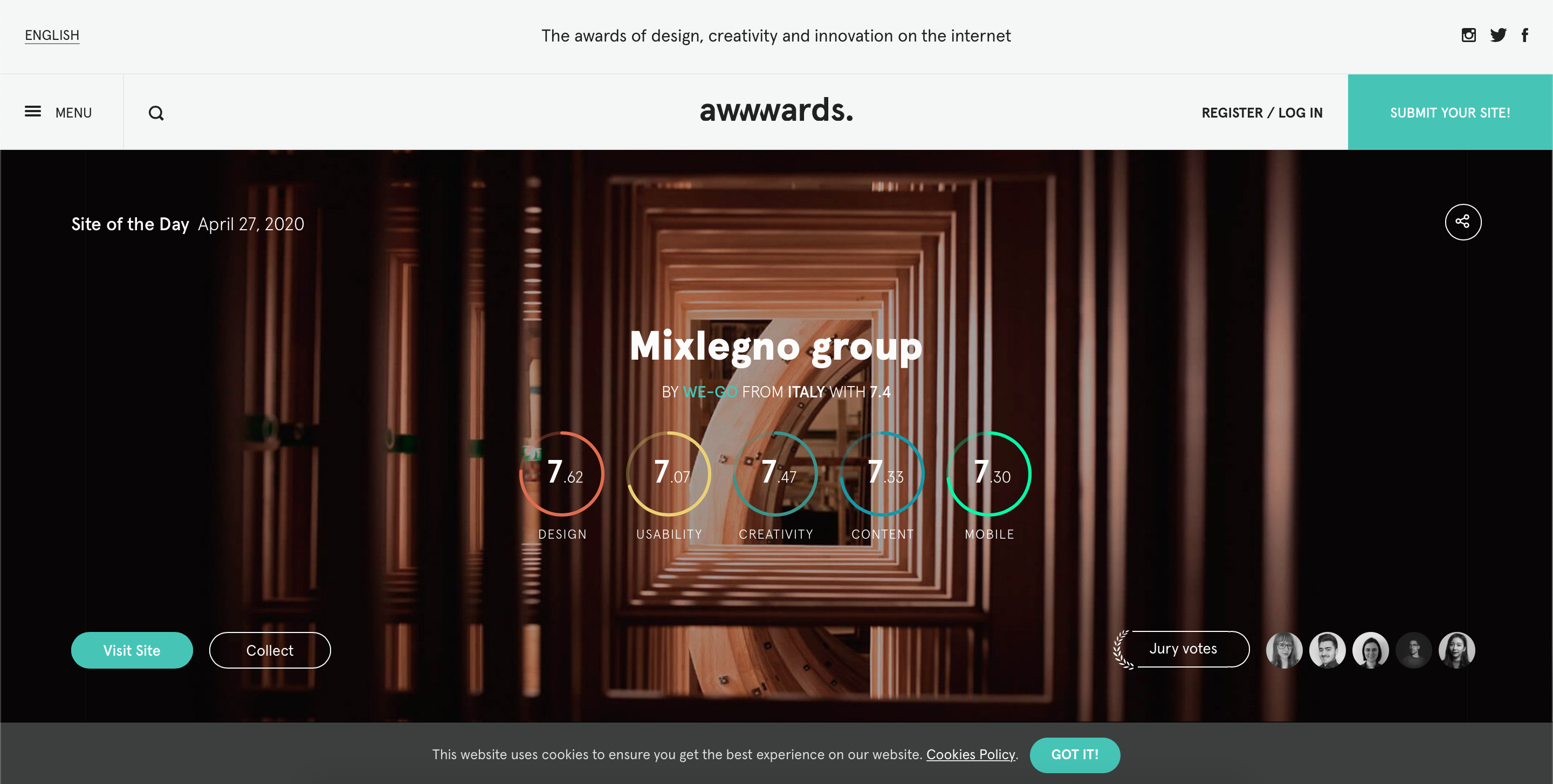
2. awwwards:網羅全球得獎網頁設計範例

awwwards 是一個專業網頁設計與開發的競賽平台,在 awwwards 上收錄了還自世界各地的網頁設計作品,此外在 awwwards,每個網頁都會被從四個面相評分:創意、內容、實用性、整體設計。在 awwwards 上使用者可以瀏覽過往的得獎作品,也會有其它使用者分享實用的網頁設計工具或是教學,可以提供給網頁設計者做參考。
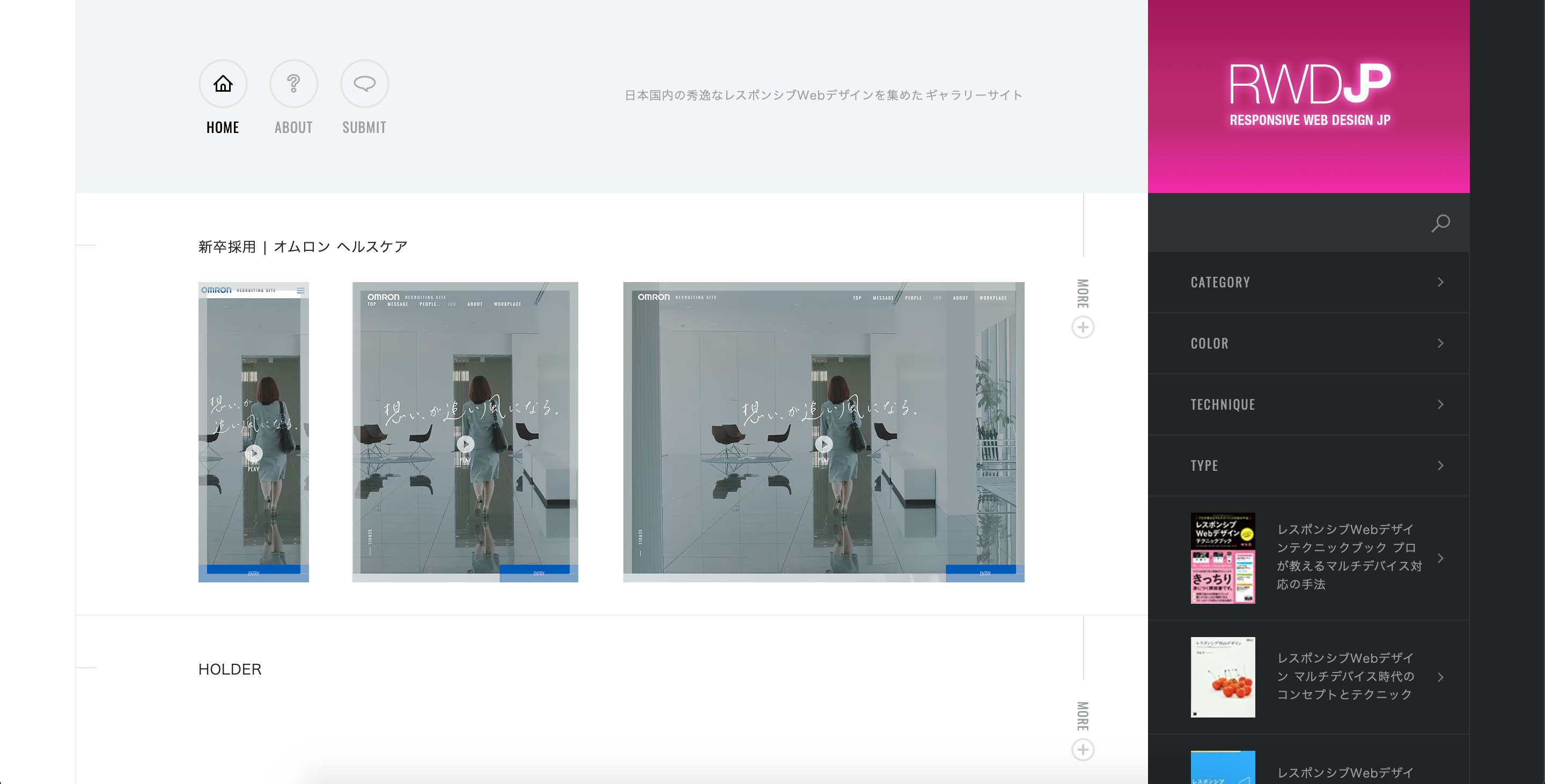
3. Responsive Web Design JP:日本RWD響應式網頁設計範例

在 Responsive Web Design JP 裡面的網站多數為日本網站,每個網站都會以三種不同的視窗大小做呈現,讓網頁設計者可以直接瀏覽響應式網頁在不同畫面下使用的畫面呈現結果。在 Responsive Web Design JP 網頁的右方,有主選單替使用者將網站做了分類,方便使用者搜尋。
4. OS TEMPLATES:日本RWD響應式網頁設計範例

OS TEMPLATES 提供了 HTML的樣版,以及 PSD 的網頁模板,為方便網頁設計者可以下載做修改微調使用,PSD 的版型圖層都沒有合併,對網頁設計者來說,可謂是一大福音。
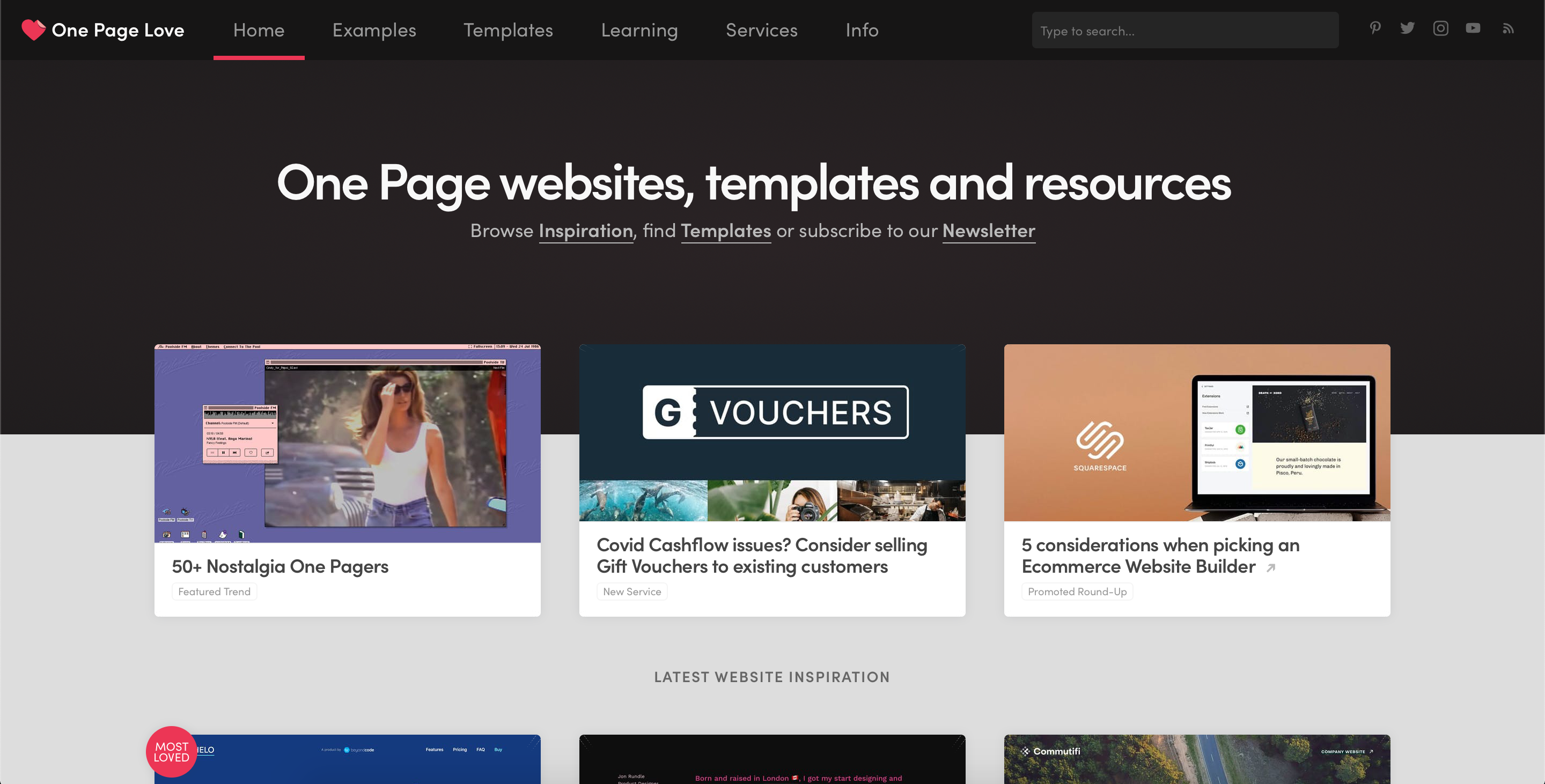
5. One Page Love:一頁式網頁版型範例

不同於一般的網站,一頁式網頁需要在僅有的一個頁面中,將遇傳達的訊息,用最能讓人記憶的方式,正確的傳達給使用者,因此在整體的設計構思上,會需要花費更多的小心機。One Page Love 主要收集了一頁式網頁的版型,並提供免費下載,此外在 One Page Love 上也有 WordPress 的主題可以提供給網頁設計主做參考。
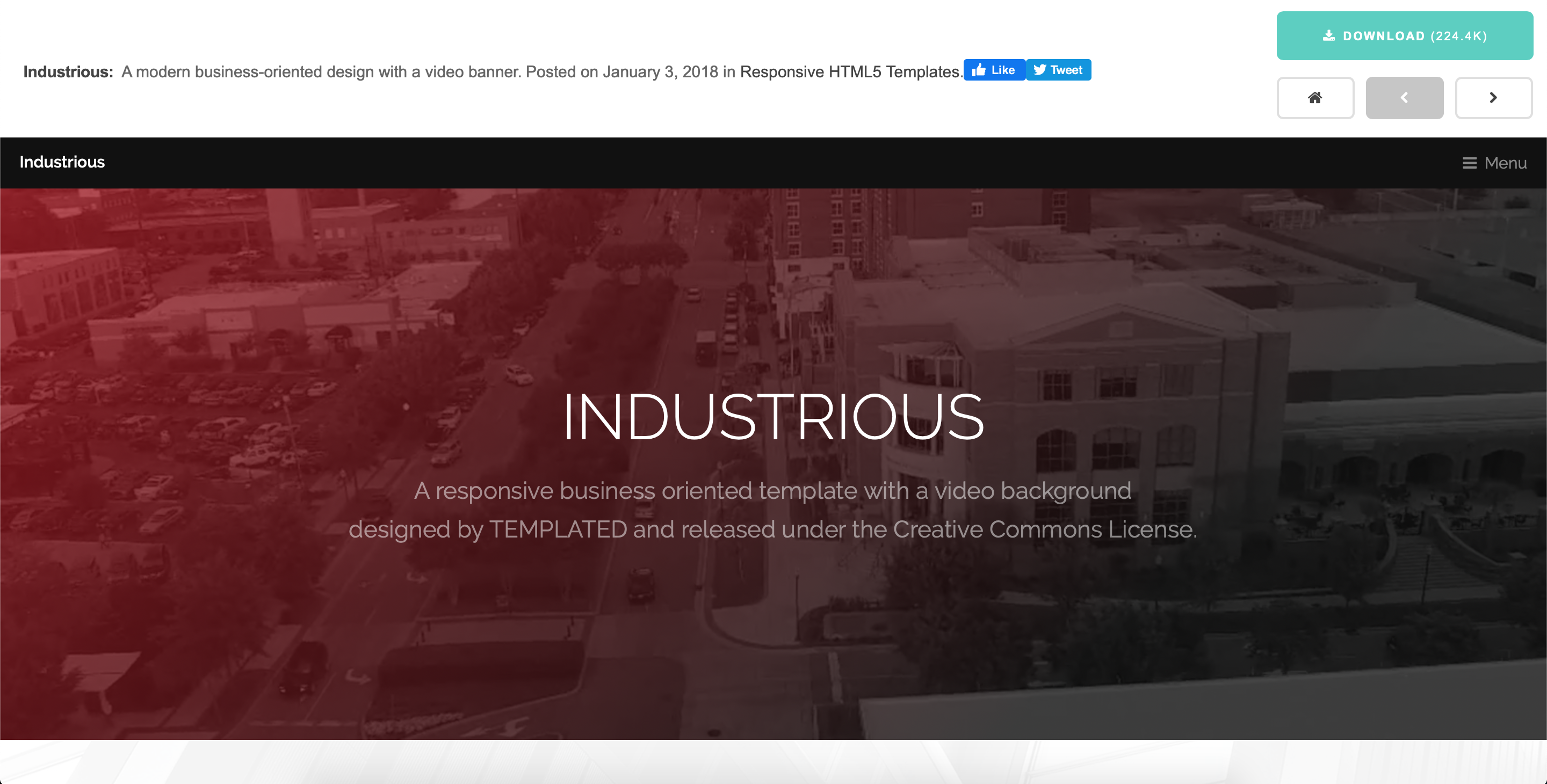
6. TEMPLATED:免費網頁設計版型範例

在 TEMPLATED 中集結了上百個免費的網頁版型可下載使用,有的甚至被允許做為商業用途,使用者可以透過預覽的方式來瀏覽素材,找到喜歡的樣式後,只需要點選 DOWNLOAD,即可下載使用。
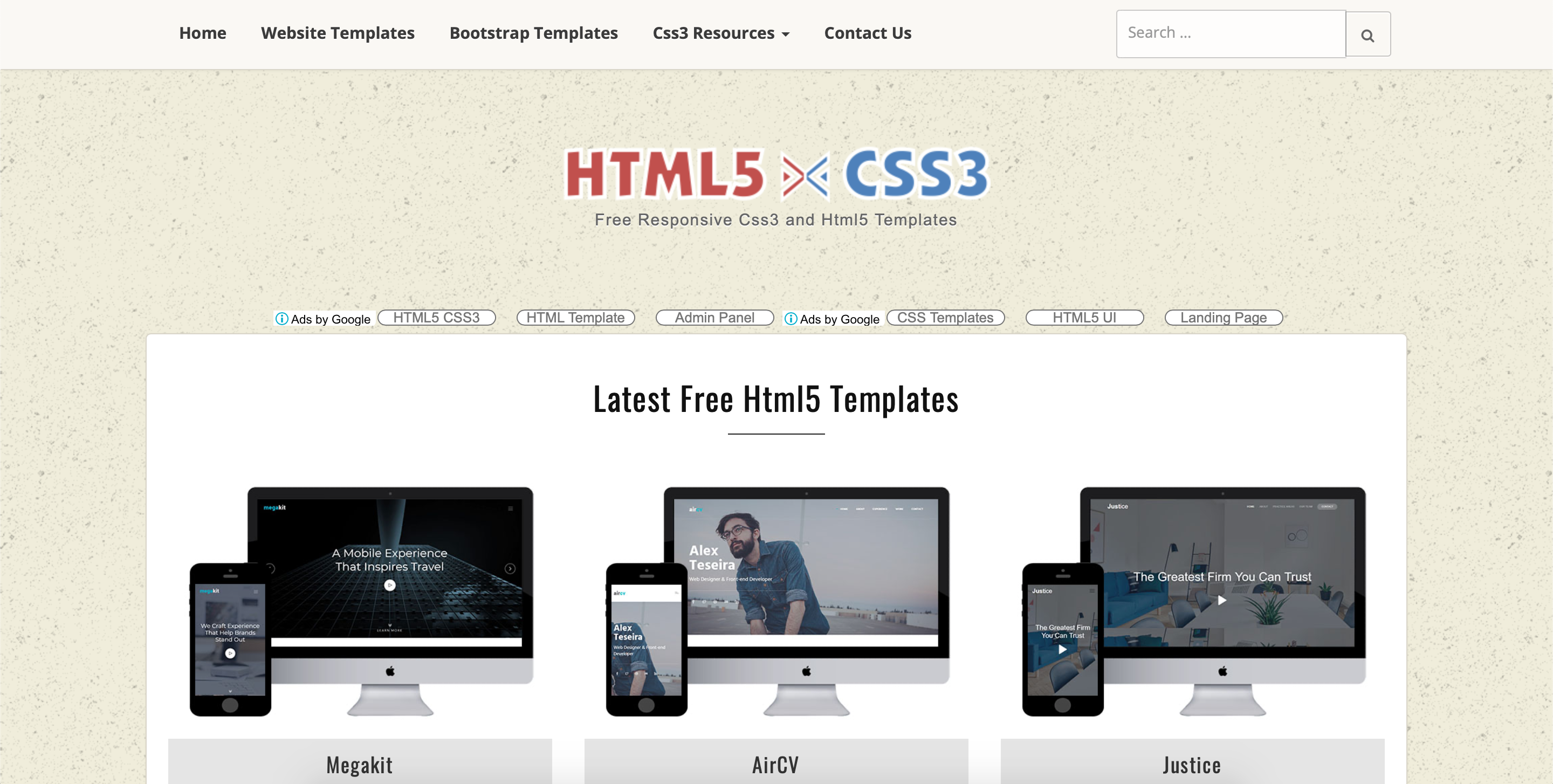
7. HTML5xCSS3:符合HTML與CSS3的網頁設計範例

HTML5xCSS3 內有數百種的作品主題,從 HTML5 到 CSS 的版型都有,響應式的預覽模式,讓網頁設計者在瀏覽時更一目了然。
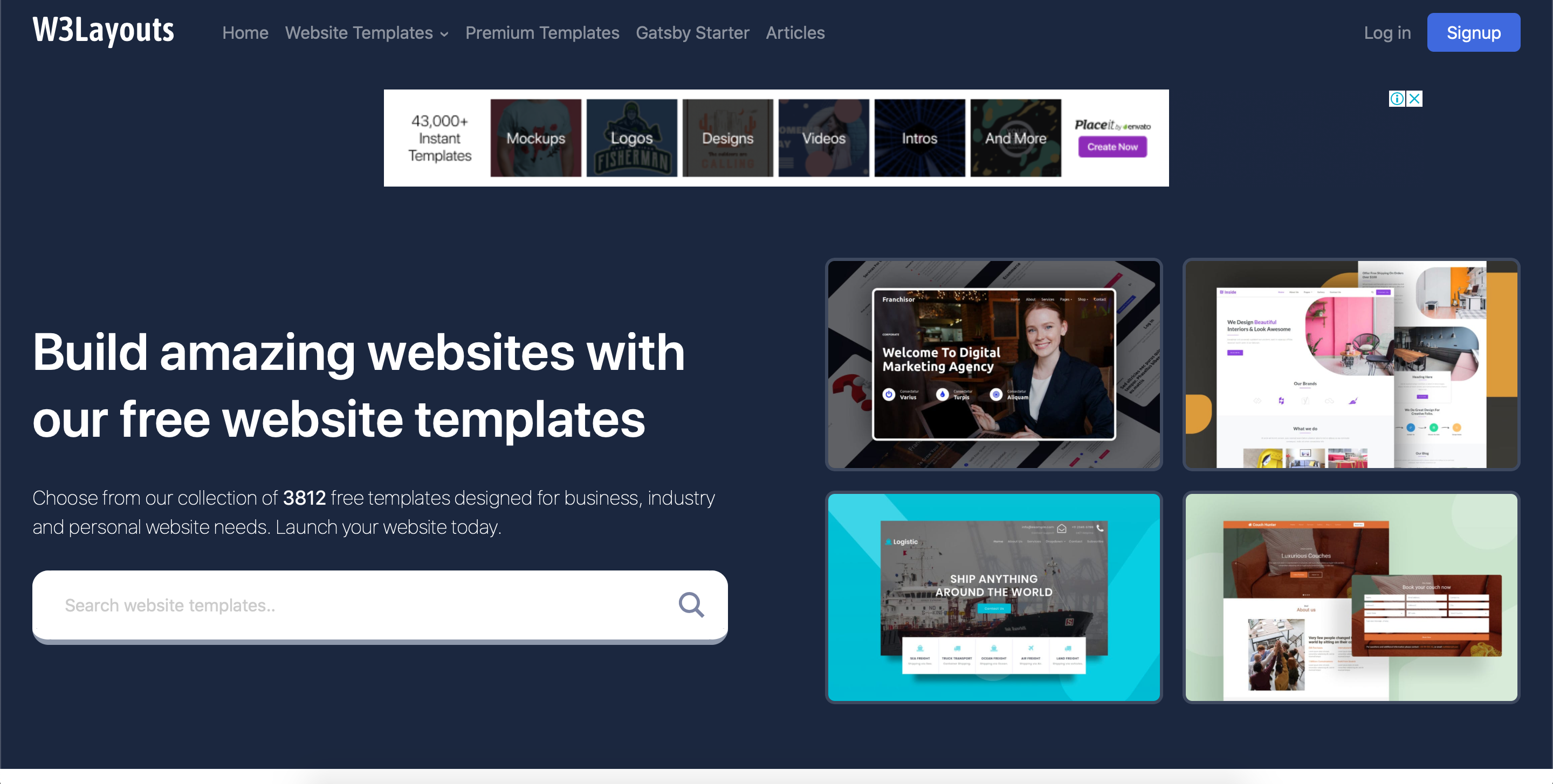
8. W3Layouts:免費響應式網頁版型範例

W3Layouts 是一個免費的響應式網頁版型下載平台,在 W3Layouts 裡,網頁設記者可以免費下載所需版型,有些也可以被做為商業使用。W3Layouts 會針對所有版型進行分類,讓網頁設計者在使用上更迅速容易。
9. HTML5 UP:免費響應式網頁版型範例

與 W3Layouts 相同,HTML5 UP 也是一款免費的響應式網頁版型下載平台,雖然比起 W3Layouts,HTML5 UP 所提供的素材並不是那麼的大量,但其素材都別具特色及質感,常讓人有耳目一新的感覺。
10. Envato Market:圖庫素材影音販售平台
 Envato Market是全球最大的圖庫素材影音販售平台,創作者除了可以在這裡購買素材之外,還能在平台上販售自己的作品。而Envato Market中的Envato Elements 是一個非常齊全的素材庫,不論是圖片、音樂、網頁、影片還是字體都可以在裡頭找到適合的資源,且訂閱一次就能下載超過一百萬個素材。
Envato Market是全球最大的圖庫素材影音販售平台,創作者除了可以在這裡購買素材之外,還能在平台上販售自己的作品。而Envato Market中的Envato Elements 是一個非常齊全的素材庫,不論是圖片、音樂、網頁、影片還是字體都可以在裡頭找到適合的資源,且訂閱一次就能下載超過一百萬個素材。
11. Pinterest:以圖片分享為主軸的的社群平台

Pinterest是一個以圖片分享為主的網站平台,裡面也有許多優質的網頁設計作品,不論是形象設計還是UI/UX介面設計都能在Pinterest找到挖掘到不錯的靈感。如果有看到覺得不錯的作品,可以直接在建立一個資料夾並把喜歡的素材與作品都丟進去,在操作起來非常容易與快速。
網頁設計推陳出新,為有不斷更新資源,擴編自己的素材庫,才能夠在第一時間優化自己的網頁,做出讓使用者印象深刻的網頁。現在,買戰國策WordPress主機就會免費贈送Astra佈景主題,也可以尋求如戰國策這種專業網頁設計公司的協助,從網頁設計服務公司過去製作過的網站作品中,向他們提出需求,獲得最專業的幫助。
成立於2000年的戰國策網頁設計,擁有近萬家的網頁製作經驗,致力於為客戶提供專業且全面的網站解決方案。
「戰國策網頁設計」提供符合客戶需求的專業網頁設計與開發解決方案。我們的服務項目包括網頁設計與開發、使用者介面設計、網頁優化以及行動設計,以確保您獲得一個獨特、專業且功能豐富的網站。
以下是我們的優勢:
優勢一:企業規模穩定、專業團隊雲集
戰國策經營至今超過23年,成功輔導30000+客戶在網路平台穩健成長,我們擁有最新的網頁設計和開發技術,能夠應用最先進的工具和框架,提供具有競爭力的解決方案。
優勢二:一站式服務及豐富的主機管理維運經驗
我們提供一站式服務,從網頁設計到主機管理維運,讓客戶無需擔心繁瑣的技術細節。憑藉著豐富的主機管理維運經驗,我們能夠確保客戶的網站運行順利且安全。
優勢三:提供全年無休服務及終身保固服務
我們致力於提供全年無休的客戶服務,確保客戶在任何時間都能獲得我們的支援和協助。此外,我們還提供終身保固服務,即使在網站交付後,我們也會持續關注並提供技術支援,以確保客戶的滿意度和長期利益。
優勢四:提供開發性原始碼保障客戶權益
我們重視客戶的權益,因此在網站開發過程中,我們提供開發性原始碼,確保客戶對網站的擁有權並允許客戶自由擴展和修改網站功能。
優勢五:免費規劃網站架構及撰寫公司簡介及品牌故事及網路行銷服務
我們不僅提供免費的網站架構規劃,還能協助客戶撰寫公司簡介、品牌故事,以及提供網路行銷服務。
戰國策是專業網頁設計公司,已經成功地為眾多企業和組織提供優質的網頁設計和開發服務。我們的成功案例包括建立符合客戶品牌形象的網站、提供訂製的電子商務解決方案以及開發能夠處理大量用戶流量的高效網站。無論您是小型初創企業還是大型跨國公司,我們都有豐富的經驗和專業知識,能夠為您量身打造網站解決方案。點擊查看更多👉成功案例
想了解更多網站架設步驟與費用資訊,歡迎參考:如何從頭架設網站?網站架設策略、步驟、費用一次看
立即聯繫「戰國策網頁設計」,讓我們的專業團隊幫助您打造一個優質、功能強大且符合您需求的網站。藉由提升在線存在感、增加客戶互動和適應行動設備,您的業務將獲得更大的成功。不要錯失這個機會,現在就行動起來,與我們合作,推動業務的快速發展!
如果想了解更多關於虛擬主機、SSL、網域、網頁設計、網路行銷相關問題,歡迎撥打服務專線 0800-003-191或加入戰國策官方LINE:@119m
戰國策集團
免付費諮詢電話:0800-003-191
LINE ID:@119m
https://www.nss.com.tw/
