 響應式網頁 RWD 設計(Responsive Web Design)又俗稱為自適應網頁設計、對應式網頁設計或是回應式網頁設計,顧名思義是當網頁設計可以針對不同的瀏覽裝置而有相對應或是最佳適應的呈現模式,即是符合響應式網頁 RWD 設計。
響應式網頁 RWD 設計(Responsive Web Design)又俗稱為自適應網頁設計、對應式網頁設計或是回應式網頁設計,顧名思義是當網頁設計可以針對不同的瀏覽裝置而有相對應或是最佳適應的呈現模式,即是符合響應式網頁 RWD 設計。
響應式網頁 RWD 設計的來源
由於目前市面上不論是手機、平板裝置、筆電或是桌上型電腦,都各有不同的大小尺寸及解析度,同時隨著行動裝置使用比例年年升高並逐漸超越桌上型電腦,過往專為桌上型電腦尺寸設定的網頁設計尺寸早已不敷使用。此外響應式網頁 RWD 設計,可以幫助免去網頁設計者需要針對不同尺寸各自建立獨立頁面的困擾,只需要在單一設計下進行設定,即可為各裝置提供最完整舒適的瀏覽畫面,綜合上述原因響應式網頁 RWD 設計相應而生。
而 Google 在 2015 年宣布行動裝置時代(Mobilegeddon)的來臨,並對於行動裝置友善或是有執行響應式網頁 RWD 設計的網頁,提高了搜尋引擎排名評分的分數,在在都說明了響應式網頁 RWD 設計誕生的重要性。
響應式網頁 RWD 設計原則
響應式網頁 RWD 設計是一種網頁設計的技術手法,這種技術手法讓網頁可以因應不同的瀏覽裝置、解析度以及裝置尺寸大小,呈現出相對應的畫面,讓每個使用者在進行網頁瀏覽時,都可以獲得最佳的使用者體驗,降低使用者需要進行縮放、滑動或是平移的動作,也減少了因為裝置不同而導致顯示畫面不如預期的風險。
響應式網頁 RWD 設計可以讓網頁設計者自行設定在多少的尺寸範圍內,要顯示哪個相對應的頁面排版以及內容,因此首先尺寸範圍的設定,網頁設計者需要進行妥善的拿捏。除此之外,對於一些網頁內容較繁複,或是顯示畫面排版較複雜的網頁,也應該要對尺寸較小的裝置進行內容縮減,才不會導致畫面凌亂或是顯示不清楚的狀況發生。值得注意的是,並非所有的網站都適合使用響應式網頁 RWD 設計,更多資訊可以參閱提升網頁使用者以及行動裝置友善 – RWD 響應式網頁設計。
響應式網頁 RWD 設計範例
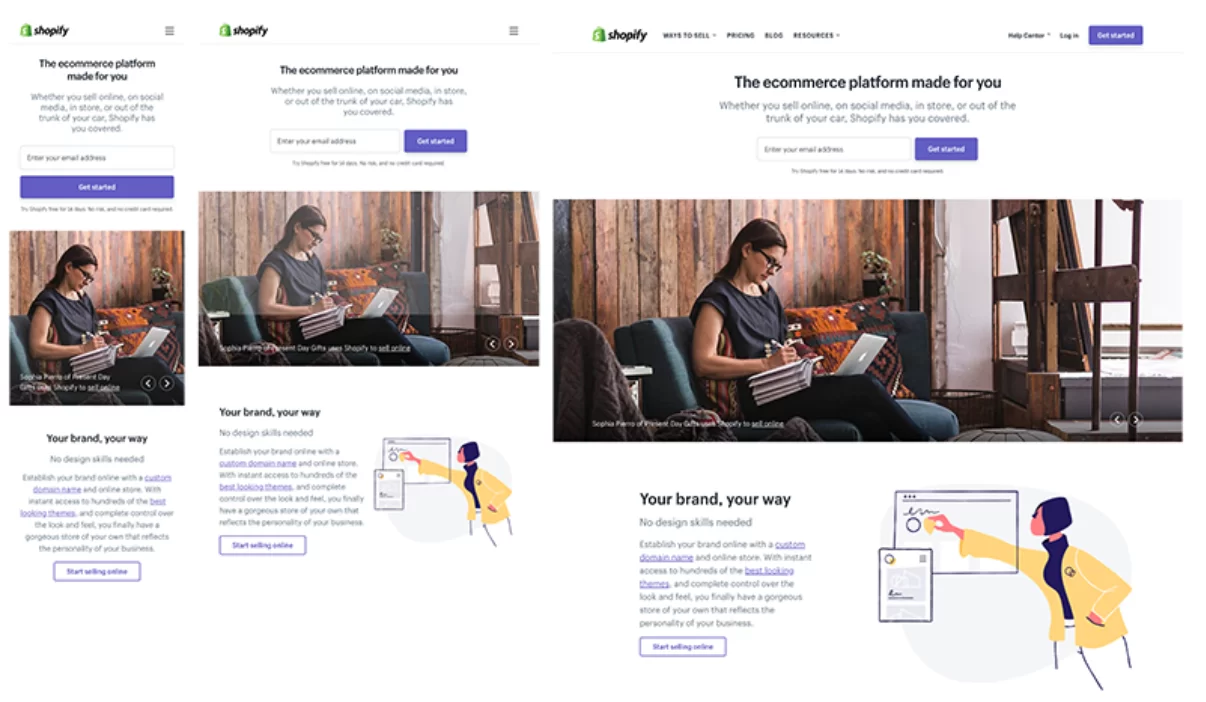
1. Shopify
 知名的加拿大電商架站平台 Shopify 在響應式網頁 RWD 設計就是一個很好的範例,為了讓所有的使用者在各個裝置上都可以享有一致的使用者體驗,因此在不同的裝置上針對點擊按鈕以及圖片排版上都有做出變動。
知名的加拿大電商架站平台 Shopify 在響應式網頁 RWD 設計就是一個很好的範例,為了讓所有的使用者在各個裝置上都可以享有一致的使用者體驗,因此在不同的裝置上針對點擊按鈕以及圖片排版上都有做出變動。
在尺寸範圍較寬的裝置上,CTA 行動呼籲按鈕文字搭配了一張導引圖片,以左右並排的方式呈現;而在較窄的裝置上則採用上下排列的方式,讓畫面呈現不會過於擁擠,也可以讓文字內容以最適當的大小顯示。在選單的部分,Shopify 也有在尺寸範圍較窄的裝置上將原本條列式的顯示方式,改為漢堡式選單,讓畫面簡潔有力。
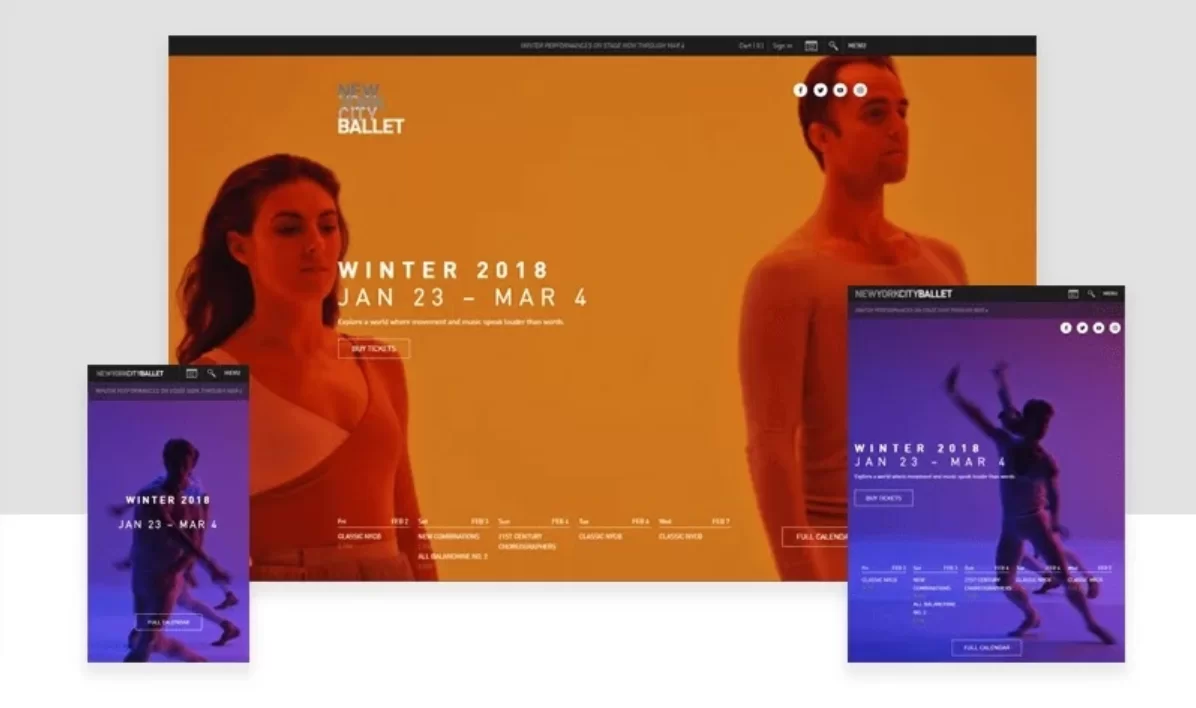
2. 紐約芭蕾舞團

紐約市芭蕾舞團針對不同的使用裝置尺寸,而選用了不同的背景圖案,但在顏色的選用以及整體風格上,則保留了一致性。另外,在裝置最窄的主畫面中,紐約市芭蕾舞團刪去了密密麻麻的表演信息內容,僅僅保留了最重要的標語,其餘內容使用者僅需進一步點擊CTA 行動呼籲按鈕即可。
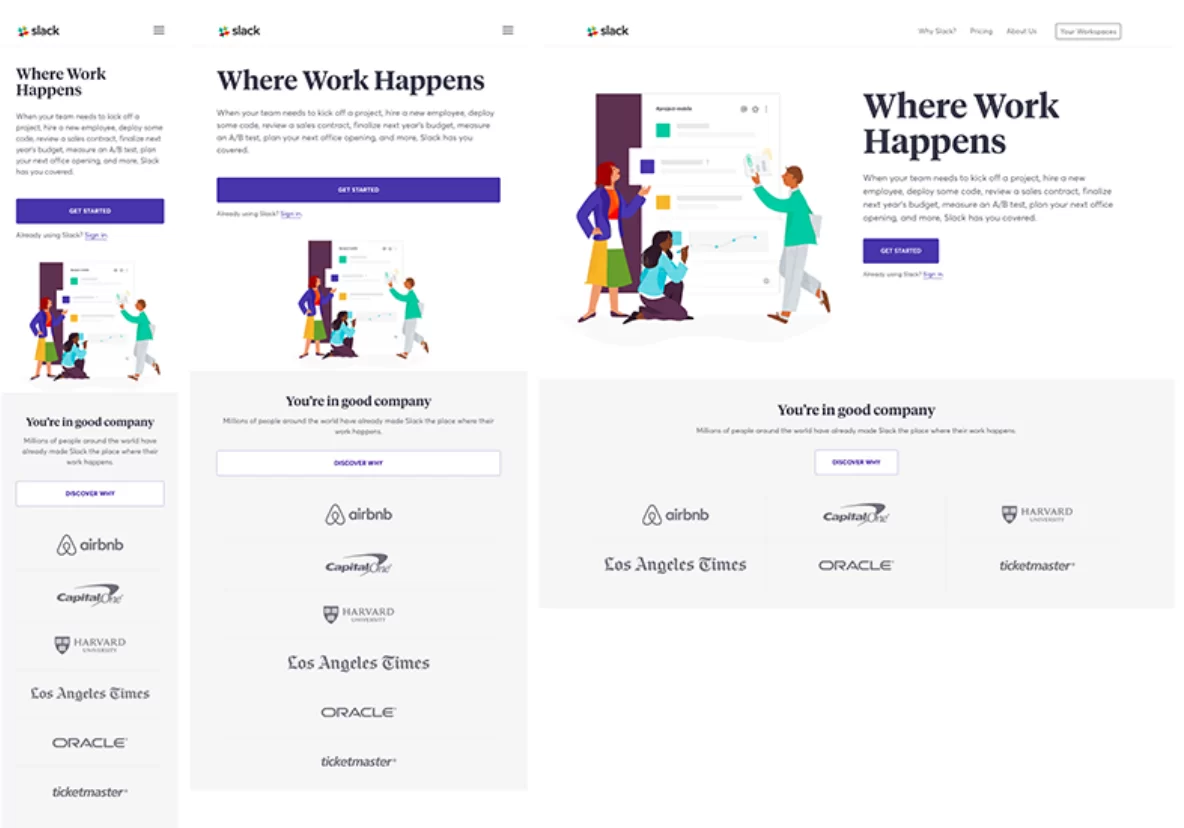
3. Slack
 Slack 是一款可以提供使用者及時線上聊天紀錄行程的通訊軟體,簡單使用以及人性化的設計是 Slack 的品牌理念,也因此 Slack 在響應式網頁 RWD 設計當然就不遺餘力。Slack 會隨著不同的裝置畫面,而靈活的呈現出不同的排版方式,完善使用者的體驗。
Slack 是一款可以提供使用者及時線上聊天紀錄行程的通訊軟體,簡單使用以及人性化的設計是 Slack 的品牌理念,也因此 Slack 在響應式網頁 RWD 設計當然就不遺餘力。Slack 會隨著不同的裝置畫面,而靈活的呈現出不同的排版方式,完善使用者的體驗。
隨著使用者使用習慣的改變,響應式網頁 RWD 設計已成為當今網頁設計主流趨勢,小從一般的網站,大到大企業或是耳熟能詳的網站都逐漸跟上了響應式網頁 RWD 設計的腳步,對於對響應式網頁 RWD 設計還不是那麼熟悉的網頁設計者,可以透過洽詢像戰國策這種專業的架站公司,由專業的人員提供最適當的建議,為網站提供最合適的選擇。
